If you have been following me on Twitter, you would have realized that tailwind is by far my favorite library to use. The level of customization and modification you could do in tailwind is best. Combining the power of tailwind along with a few libraries you could kick out a beautiful-looking project at no time.
Let's find out a few awesome UI kits for your next project
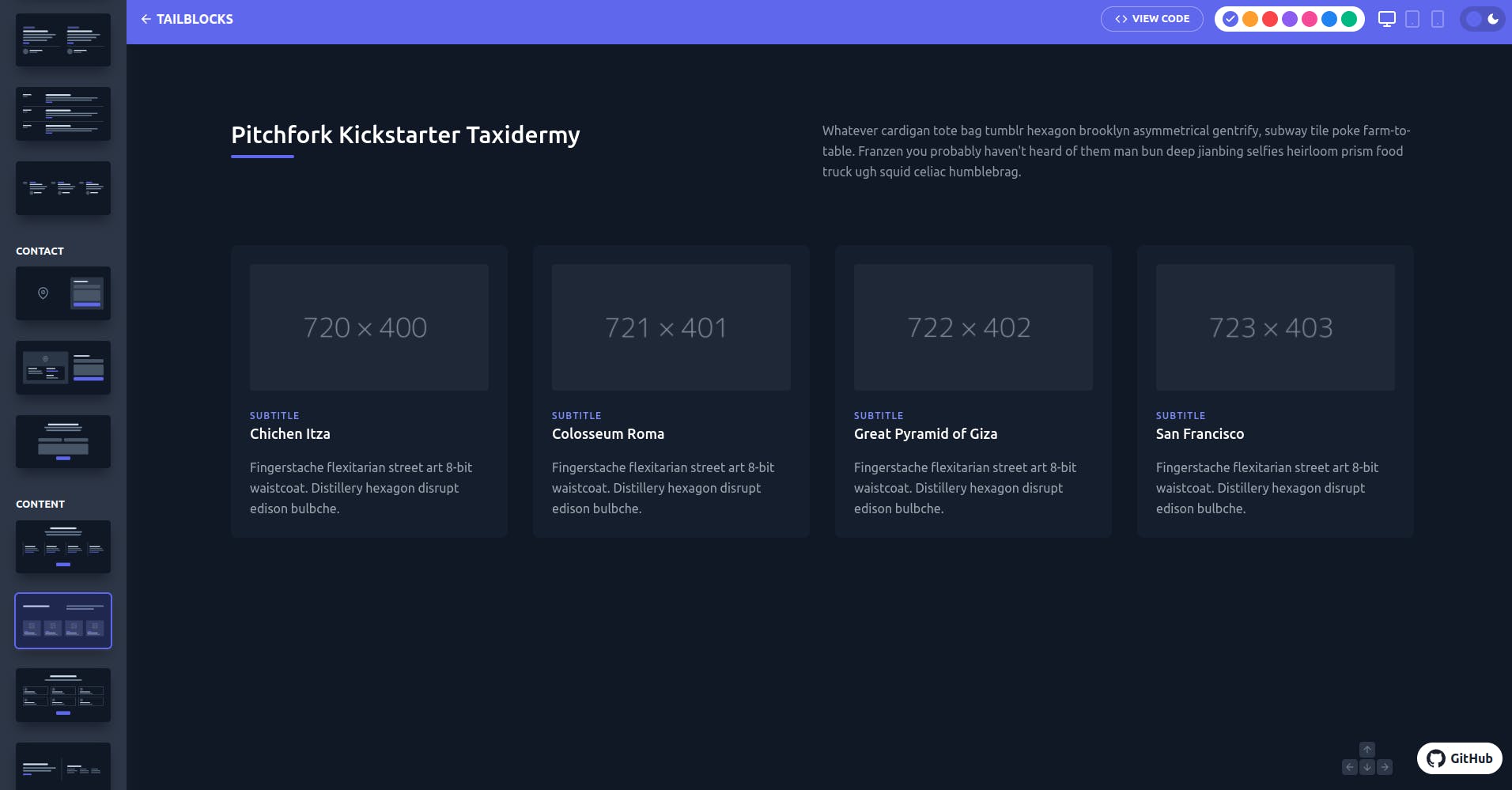
Tailblocks
Tailblocks gives you ready-to-use blocks built entirely using Tailwind CSS that you can use in your own projects. Unlike other UI kits, this is not a dependency to add in your project, but instead, provide ready copy-paste code that you can straightway use in your project

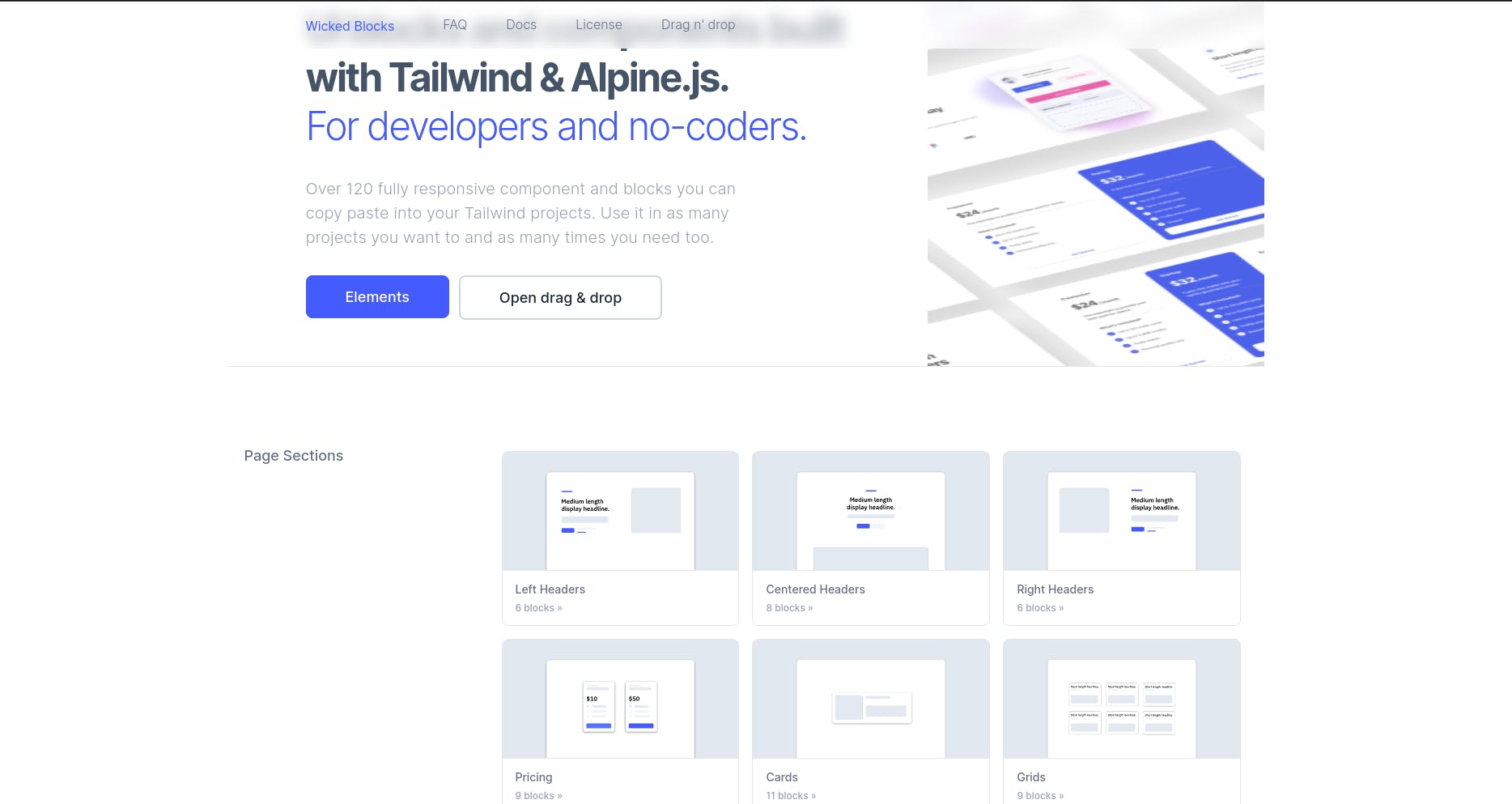
Wicked Blocks
This is similar to tailblocks and provides you with over 120 fully responsive components and blocks you can copy-paste into your Tailwind projects

https://blocks.wickedtemplates.com/
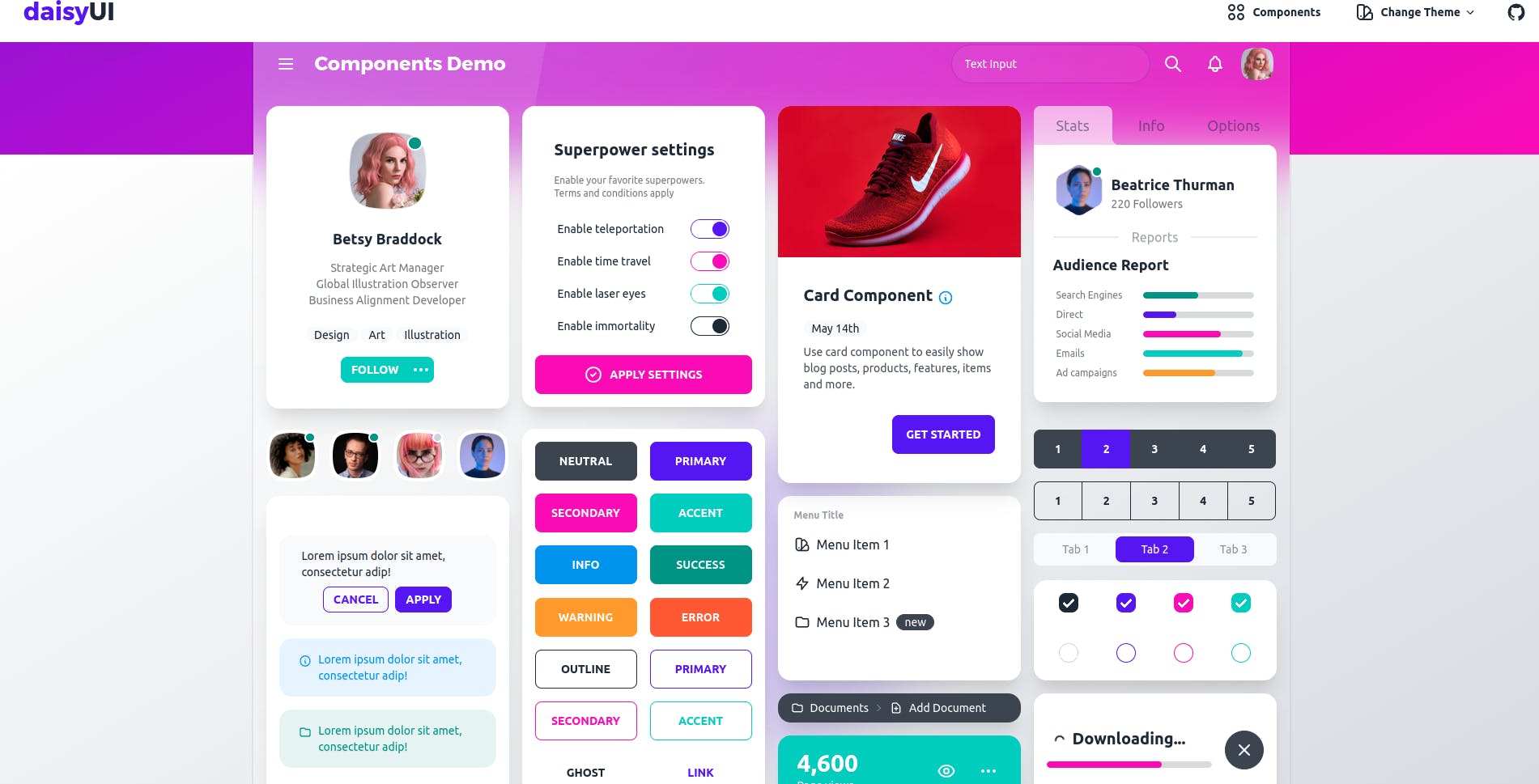
DaisyUI
This is one of my favorite kits, unlike the tailblocks and wicked blocks, this adds a dependency to your project. But it gives a set of ready-made classes built on tailwind to create a beautiful-looking project at no time. Also, it makes your code looks much cleaner as you have to write very less classes.
Bonus Section
Tailwind Headless UI
This is not a UI kit but completely unstyled, UI components that can be integrated beautifully with tailwind CSS. For example, if you want to build a menu(Mobile and Desktop) functionality in your project you could easily use the predefined component and add tailwind CSS on top of that to make it both functional and beautiful
Apart from the above-mentioned libraries, there are multiple libraries/UI kits available in the market but according to me, these are enough to finish any medium grade to production graded software or application, the rest is just the noise
I hope you like my post do follow me on Twitter for more amazing content related to Web2 and Web3.